У многие новичков возникают вопросы при написании программа на C#. Один из часто задаваемых, как использовать компонент pictureBox и как использовать этот класс. Если вы пользуетесь конструктором в visual studio это одно, да вам легко перетащить из панели элементов pictureBox и в свойствах Image вставить изображение. Но что делать если вам требуется изменить картинку программно, или вовсе при нажатии кнопки менять изображения. Вот об этом и поговорим в этой статье. Прежде всего вам потребуется сама картинка, я создал новое приложение назвал его pictureBox скачал из интернета 4 картинки, на форме разместил компонент pictureBox 150х150 и button. рис 1.

рис 1.
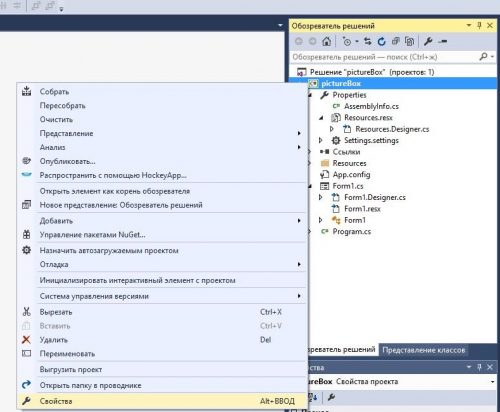
Теперь нам потребуется добавить наши картинки в проект, для это выбираем свойство нашего проекта рис 2.

рис 2.
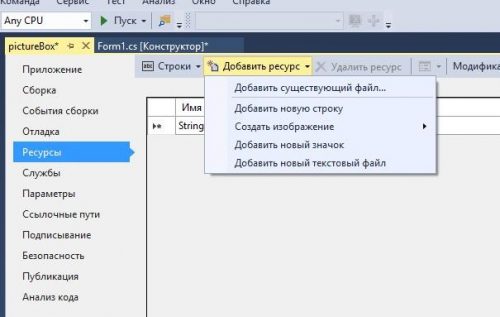
Переходим во вкладку ресурсы, вверху окна выберем рядом со стрелочкой добавить ресурс, и жмем добавить существующий фаил, указываем наш фаил и он загружается в проект, по аналогии добавляем остальные картинки. рис. 3.

рис. 3
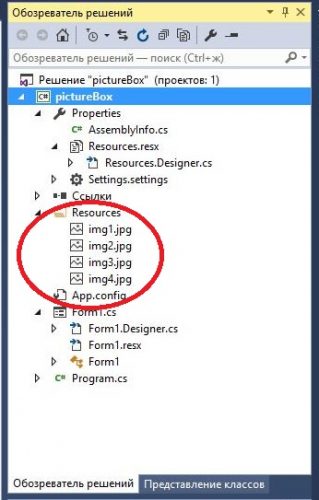
Молодцы теперь мы умеем добавлять ресурсы в наш проект, сюда так же можно добавлять и другого формата файлы, видео, музыку, текстовые файлы. Если вы были внимательны, то в обозревателе решений в папке Resources появились наши картинки. рис 3.

рис. 3
Теперь перейдем не посредственно коду программы, а именно одним из его свойств.
Свойство Image компонента PictureBox:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace pictureBox
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
pictureBox1.Image = Properties.Resources.img1;
}
}
}
В коде программы мы видим что при нажатии на кнопку, мы переходим в обработчик событий button1_Click где вставляем в компонент pictureBox1 картинку, причем мы указываем полный путь к картинке, это папка свойства, ресурсы, img1. Теперь запустите наш пример и убедитесь что при нажатии на клавише у вас появилась картинка. Усложним нашу программы что бы изображения менялось на другие картинки при нажатии на кнопку, все строки я за комментировал что бы вам было легче разобраться.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace pictureBox
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
int count = 0;
private void button1_Click(object sender, EventArgs e)
{
count++; //тут я увеличиваю значения счетчика на 1
if (count == 1)
{
//если счетчик равен 1 то медведь
pictureBox1.Image = Properties.Resources.img1;
}
if (count == 2)
{
//если счетчик равен 2 то конь
pictureBox1.Image = Properties.Resources.img2;
}
if (count == 3)
{
//если счетчик равен 3 то щенок и котенок
pictureBox1.Image = Properties.Resources.img3;
}
if (count == 4)
{
//если счетчик равен 4 то тигренок
count = 0; //сбрасываем счетчки что бы начать все заново
pictureBox1.Image = Properties.Resources.img4;
}
}
}
}
Вот что должно было у вас получиться:

PictureBox кроме свойства Image которое с вами рассмотрели, имеет ряд свойств.
Свойство Size Определяет Width ширину компонента, и Height высоту компонента, спомощью него можно задать размер и получить текущий размер PictureBox.
pictureBox1.Size = new System.Drawing.Size(150, 150); //задаем размеры int h =pictureBox1.Size.Height; //получаем текущую высоту int w = pictureBox1.Size.Width;//получаем текущую ширину
Свойство Location позволяет задать положения компонента на поверхности форму, с помощью приведенного ниже примера вы сможете разместить в любом месте на форме PictureBox.
pictureBox1.Location = new System.Drawing.Point(66, 42);