Приветствую всех! Многие из вас, да и я в том числе пользуюсь заставками на своем компьютере, их такое множество, и не которые из них действительно требуют хороших навыков программирования. Сегодня я покажу пример который позволит вам с легкостью написать свой собственный скринсейвер. Для начала нам необходимо придумать что мы будет отображать можно использовать картинку или анимацию, возможно так же вам потребуется какая нибудь фоновая музыка. Я не долго думая в поисковике нашел гифвку водопада, а так же скачать соответствующую фоновую музыку. На этом наша предварительная работа закончена.
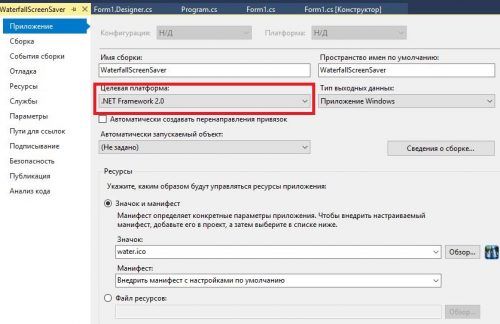
Приступаем части по написанию кода. А именно нам необходимо создать проект winform приложение и в свойствах проекта указать целевую платформу .Net Framework 2.0

Далее нам необходимо на форме в конструкторе разместить PictureBox размер и прочие настройки нас пока не особо беспокоят. Теперь нажмите два раза по форме, что бы создалась событие Form1_Load.
Далее приступаем к уже написанию кода.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
using System; using System.Drawing; using System.Media; using System.Windows.Forms; using WaterfallScreenSaver.Properties; namespace WaterfallScreenSaver { public partial class Form1 : Form { private Point MouseXY; private int ScreenNumber; SoundPlayer simpleSound; public Form1(int scrn) { InitializeComponent(); this.FormBorderStyle = FormBorderStyle.None; //Убираем рамку вокруг формы pictureBox1.Dock = DockStyle.Fill; //заполняем размером по всей форме ScreenNumber = scrn;//это пригодится если у вас заставка будет иметь какие либо параметры } private void Form1_Load(object sender, EventArgs e) { this.Bounds = Screen.AllScreens[ScreenNumber].Bounds; //размер во весь экран Cursor.Hide(); //прячем курсор TopMost = true; //отображаем форму поверх других simpleSound = new SoundPlayer(Resources.zvuk); //загрузка звука simpleSound.Play(); //воспроизведение звука } private void OnMouseEvent(object sender, System.Windows.Forms.MouseEventArgs e) { if (!MouseXY.IsEmpty) //вслучаи событий на мышь закрываем форму и приложение { if (MouseXY != new Point(e.X, e.Y)) { Close(); simpleSound.Stop(); //останавливаем звук } if (e.Clicks > 0) { Close(); simpleSound.Stop(); } } MouseXY = new Point(e.X, e.Y); } } } |
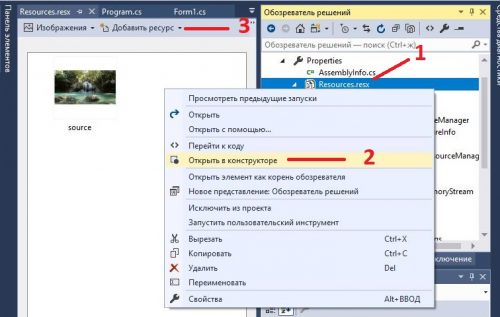
В общем то это и есть основной код, я постарался и за комментировал почти все, однако хочу акцентировать внимание на методе OnMouseEvent который связан с событиями PictureBox, его необходимо привязать к событию на MouseClick и MouseMove MouseDown это все необходимо что бы выйти из запущенного скринсейвера. Так же вам необходимо добавь изображение и музыку в папку ресурсы. Сделать это можно как показано ниже:

Теперь нам необходимо перейти в фаил Program.cs и заменить код на следующий:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
using System; using System.Windows.Forms; namespace WaterfallScreenSaver { static class Program { /// <summary> /// Главная точка входа для приложения. /// </summary> [STAThread] static void Main(string[] args) { if (args.Length > 0) { if (args[0].ToLower().Trim().Substring(0, 2) == "/c") { MessageBox.Show("Эта заставка не имеет опций, которые вы можете установить.", ".NET Screen Saver", MessageBoxButtons.OK, MessageBoxIcon.Exclamation); } else if (args[0].ToLower() == "/s") { for (int i = Screen.AllScreens.GetLowerBound(0); i <= Screen.AllScreens.GetUpperBound(0); i++) System.Windows.Forms.Application.Run(new Form1(i)); } } else { for (int i = Screen.AllScreens.GetLowerBound(0); i <= Screen.AllScreens.GetUpperBound(0); i++) System.Windows.Forms.Application.Run(new Form1(i)); } } } } |
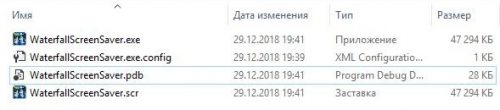
Теперь нам необходимо собрать весь проект и врезультате мы получим приложение .EXE В котором необходимо изменить расширение на .scr

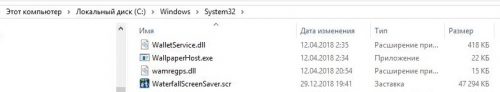
Теперь дело за малым, необходимо перенести этот фаил в папку Windows\System32\

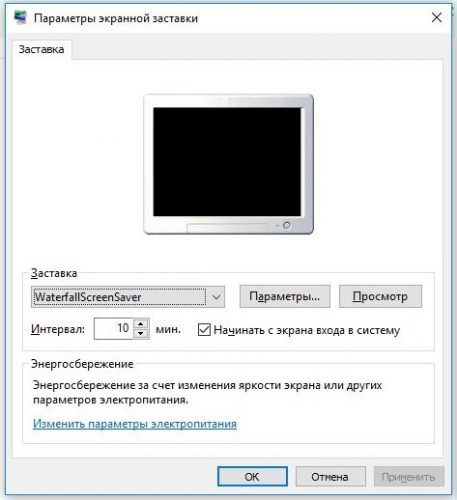
Все готовы, осталось выбрать свою заставку и посмотреть, что же у нас получилось 🙂


Вот, что в итоге у меня вышло, делитесь своими работами, будет интересно 🙂 Мою работу вы можете скачать ниже: