Всем привет! На просторах интернета мало информации о применении статических и динамического использования ресурсов, особенное примеров с Image.
Однако StaticResource и DynamicResource достаточно просто использовать, а самое главное, это очень сильно сокращает код, так как основная логика происходящего на загрузку и использования находится в Xaml разметке. Один раз подключив ресурсы к компоненту, мы можем менять или привязать их к нему.
В одном из проектов мне надо было использовать для загрузки в Image динамическое изменения изображения. К моему удивлению, в интернете я не нашел, именно оптимального подхода в моем вопросе. По этому я покажу подробно то как это сделал я.
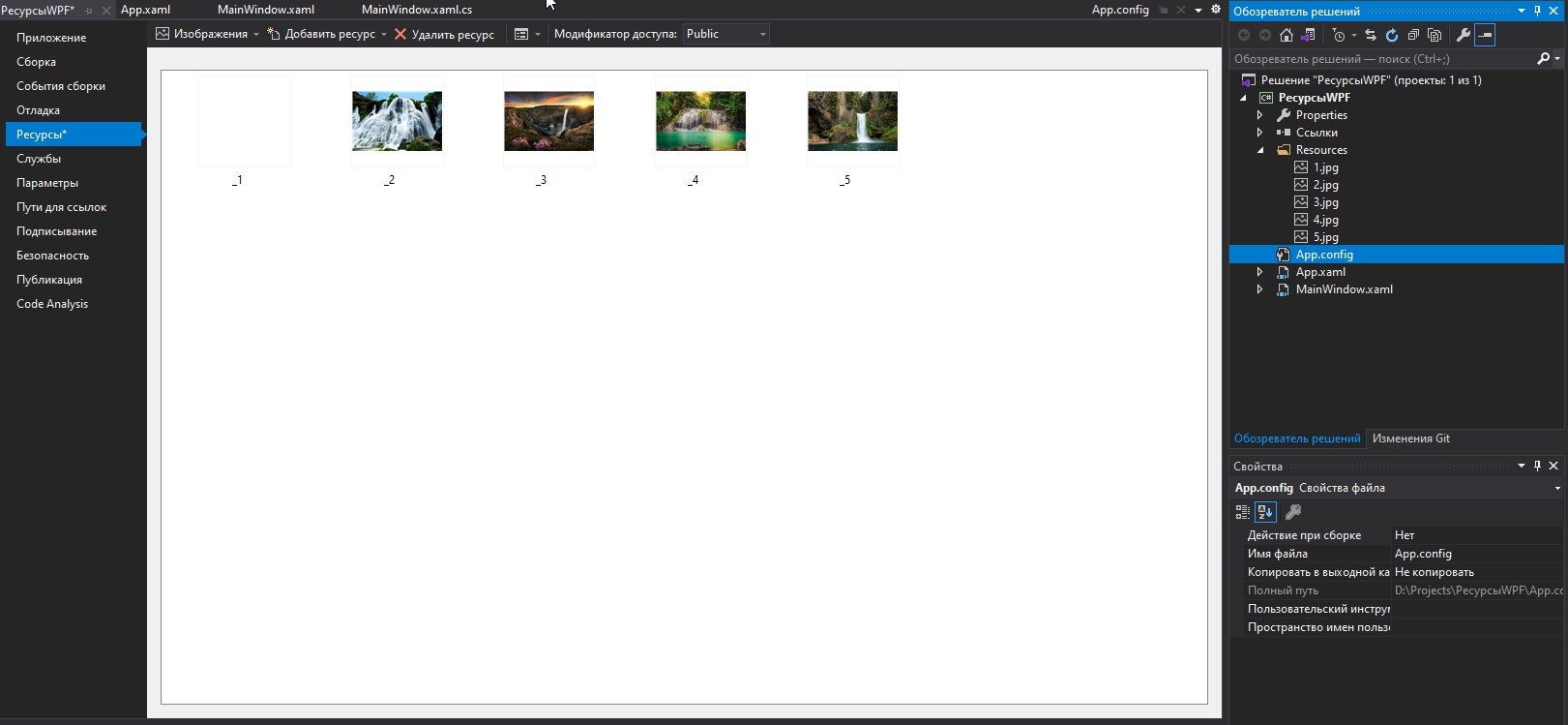
Добавляем изображения в параметры проекта.
Первым делом нам надо будет найти 5 изображений формата jpg. Для просто ты понимания, я советую делать в точности так же как я. Я дал всем изображения имена 1.jpg, 2.jpg, 3.jpg, 4.jpg, 5.jpg
Первое изображения имеет пустой фон, то есть на нем нет никакого изображения так такового, а только белый холст. Остальные изображения в моем случаи имеют, фотографии водопадов. После добавления в проект у вас должно выглядеть так же как у меня.

Изменения свойств изображения.
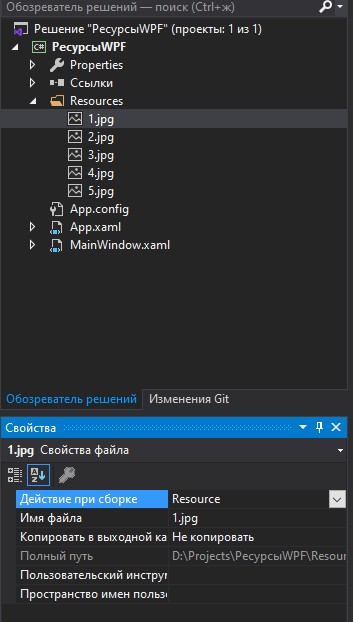
Теперь нам надо выделить фаил изображения в Обозреватель решений, и выбрать Свойства. В окне свойств в пункте Действие при сборке выбрать из выпадающего списка Resource. Выглядеть все это должно так же как у меня.

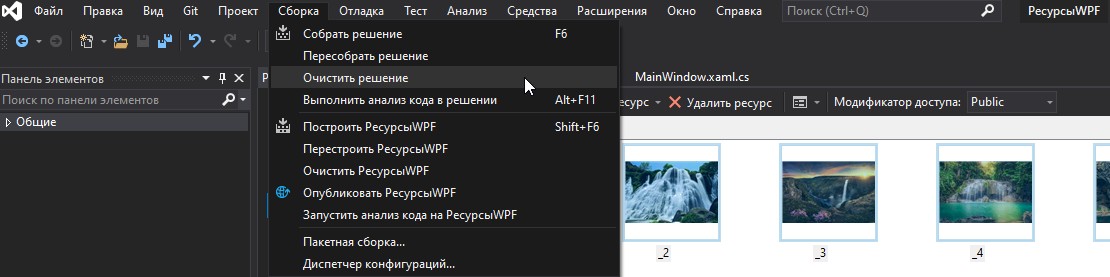
То же самое делаем со всеми остальными изображениями. После этого необходимо зайти в меню и выбрать Сборка>Очистка решений и Сборка>Пересобрать решение

Работаем с App.xaml
Основная задача данного файла состоит в определении ресурсов, общих для приложения. Поэтому тут по умолчанию определен пустой элемент Application.Resources, в который, собственно, и помещаются ресурсы. Что мы с вами и сделаем, вставим следующий код:
<Application x:Class="РесурсыWPF.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:РесурсыWPF"
StartupUri="MainWindow.xaml">
<Application.Resources>
<BitmapImage x:Key="imgRes1" UriSource="/Resources/1.jpg" ></BitmapImage>
<BitmapImage x:Key="imgRes2" UriSource="/Resources/2.jpg" ></BitmapImage>
<BitmapImage x:Key="imgRes3" UriSource="/Resources/3.jpg" ></BitmapImage>
<BitmapImage x:Key="imgRes4" UriSource="/Resources/4.jpg" ></BitmapImage>
<BitmapImage x:Key="imgRes5" UriSource="/Resources/5.jpg" ></BitmapImage>
</Application.Resources>
</Application>
Будьте внимательны, так как у меня названия проекта может отличаться от вашего, потому рекомендую копировать только блок и его содержимого <Application.Resources>
Внутри блока помещаем BitmapImage задаем ключи к каждому из изображений в моем случаи это imgRes1 imgRes2 итд.
В UriSource=»/Resources/1.jpg» указываем путь к нашему изображению.
На этом с работой в файле App.xaml заканчиваем.
Работаем с MainWindow.xaml
В основной разметке впишем следующий код:
<Window x:Class="РесурсыWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:РесурсыWPF"
Title="Демонстрация" Height="450" Width="650">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="359*"/>
<RowDefinition Height="60*"/>
</Grid.RowDefinitions>
<Button Margin="40,0,0,0" Content="Назад" HorizontalAlignment="Left" Grid.Row="1" VerticalAlignment="Center" Width="75" FontSize="14" FontWeight="Bold" Click="BtnBack_Click" />
<Button Margin="0,0,40,0" Content="Вперед" HorizontalAlignment="Right" Grid.Row="1" VerticalAlignment="Center" Width="75" FontSize="14" FontWeight="Bold" Click="BtnForward_Click"/>
<Image x:Name="img" Source="{DynamicResource imgRes1}" Grid.Row="0" HorizontalAlignment="Left" VerticalAlignment="Top" />
</Grid>
</Window>

В коде разметки MainWindow.xaml мы добавили две Конопки и компонент Image внутри его блока задали имя img и сделали динамическую привязку к ресурсам Source=»{DynamicResource imgRes1}» . Если бы мы изменили на статичный ресурс таким образом Source=»{StaticResource imgRes1}» то дальше мы бы не смогли менять изображения, оно было бы статичным.
Перейдем непосредственно основной логике программы где свяжем наши кнопки для изменения изображения.
class MainWindow
Приведу сразу полный код, что бы вас не путать, и разберем его по пунктам ниже.
using System.Windows;
using System.Windows.Media.Imaging;
using System.Linq;
namespace РесурсыWPF
{
/// <summary>
/// Логика взаимодействия для MainWindow.xaml www.nookery.ru by Andrey Smolensky
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
//возвращаем колекцию объектов всех ключей, в нашем случаи это imgRes1,imgRes2 итд
obj = (object[])Application.Current.Resources.Keys;
//тут мы просто удаляем из колекци имя с пустым фоном, так как он нам больше не нужен.
//мы перебираем и сравниваем все ключи по имени
obj = obj.Select(x =>x).Where(x=>!x.Equals("imgRes1")).ToArray();
}
//это наша колекция объектов
object[] obj;
//счетчик который будет определять на какой из фотографии по индексу колекции остановились
int index = 0;
int Index
{
//зададим логику в свойстве колекции, что бы не вызывало ошибки
set{if(value >= 0 && obj.Length > value) index = value;}
get{return index;}
}
//Это реализация кода кнопки вперед-следующее фото
private void BtnForward_Click(object sender, RoutedEventArgs e)
{
//мы также можем обратиться таким образом так как компонент в MainWindow.xaml находится.
// Resources["imgRes1"]= (BitmapImage) Application.Current.Resources[obj[Index]];
//но мы не сможем сделать так, потому что загрузка не произойдет, ресурс находится в App.xaml
// Resources["imgRes1"]= (BitmapImage) Resources[obj[Index]];
Application.Current.Resources["imgRes1"] = (BitmapImage)Application.Current.Resources[obj[Index]];
Index++;
}
//это реализация кода кнопки назад-предыдущее фото
private void BtnBack_Click(object sender, RoutedEventArgs e)
{
Application.Current.Resources["imgRes1"] = (BitmapImage)Application.Current.Resources[obj[Index]];
Index--;
}
}
}
В коде я оставил исчерпывающие комментарии к нему. Но хотел акцентировать внимание на том от куда мы подгружаем ресурсы и откуда.
В данной строке мы
Application.Current.Resources["imgRes1"] = (BitmapImage)Application.Current.Resources[obj[Index]];
Мы используем и работаем непосредственно с ресурсами из файла App.xaml То есть мы обращаемся по ключу imgRes1 и сохраняем в него новый ресурс, в нашем случаи imgRes1 при нажатии кнопки Вперед сохранит изображения из imgRes2. Но весь процесс будет происходить в App.xaml. Однако если изменить часть кода таким образом.
Resources["imgRes1"]= (BitmapImage)Application.Current.Resources[obj[Index]];
То выборки ресурса будет произведено из файла App.xaml а сохранения уже произойдет в файле Windows.xaml
И многие делаю ошибку следующего образом
Resources["imgRes1"]= (BitmapImage)Resources[obj[Index]];
Мы пытаемся взять ресурс из файла MainWindows.xaml и использовать его там же. Но ресурса изображения там нет. А соответственно никаких изменений не произойдет.
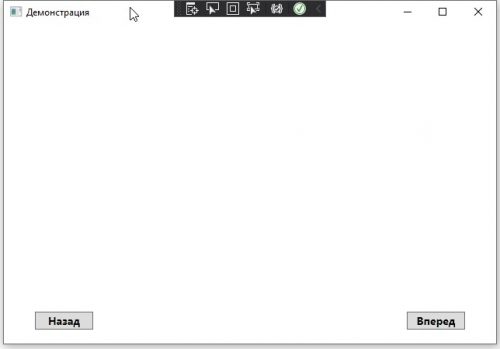
Окончательный вариант работы нашей программы выглядит таким образом.